
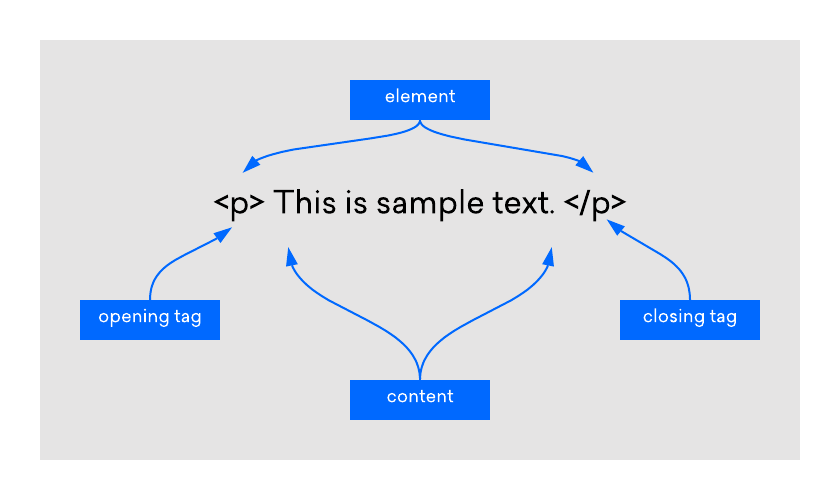
HTML (Hypertext Markup Language) เป็นภาษาหลักที่ใช้ในการสร้างโครงสร้างของเว็บเพจ โดย HTML จะประกอบด้วย “องค์ประกอบ” หรือ “elements” ซึ่งใช้ในการจัดระเบียบและกำหนดเนื้อหาภายในเว็บเพจ องค์ประกอบเหล่านี้จะประกอบด้วย “แท็ก” ที่เริ่มและจบการทำงาน (ยกเว้นบางกรณีที่เป็น self-closing) มาดูกันว่า HTML elements ที่สำคัญและพื้นฐานมีอะไรบ้าง
<!DOCTYPE html>
- เป็นการประกาศว่าเอกสารนี้ใช้ HTML5 ซึ่งเป็นเวอร์ชันล่าสุดของ HTML
- คำสั่งนี้ไม่ได้เป็น element แต่เป็น declaration ที่บอกเบราว์เซอร์ให้แสดงผลเนื้อหาโดยใช้มาตรฐานของ HTML5
<html>
- เป็น root element ที่ครอบคลุมเนื้อหาทั้งหมดของเว็บเพจ
- องค์ประกอบทุกอย่างในเว็บเพจต้องอยู่ภายในแท็ก
<html>นี้
<html>
<!-- Content goes here -->
</html>