
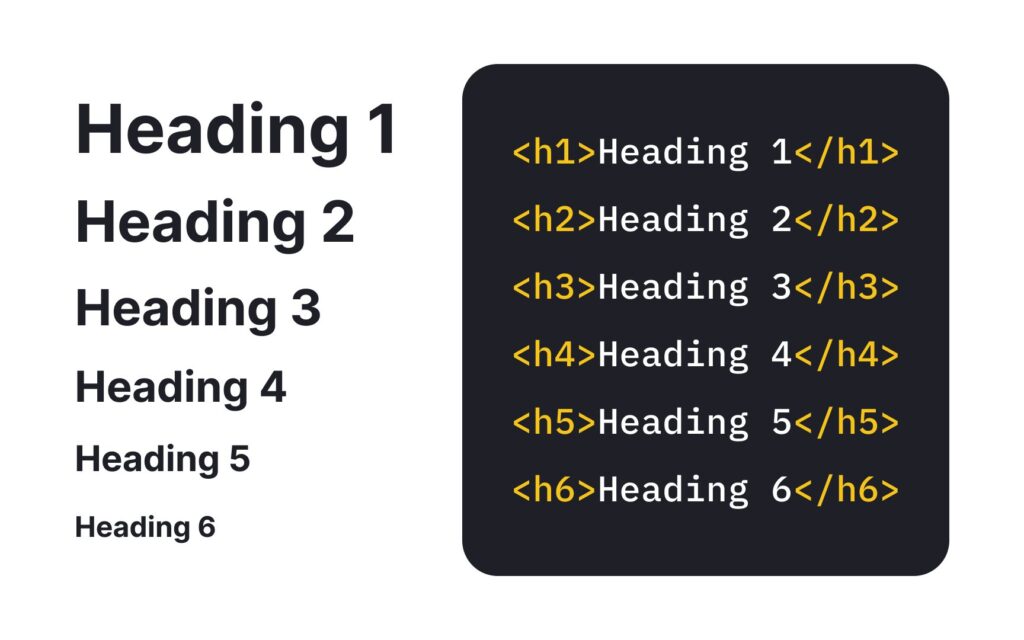
แท็ก <h1> ถึง <h6> ใน HTML ใช้สำหรับการสร้างหัวข้อ (headings) ในเนื้อหาของหน้าเว็บ โดยจะแบ่งระดับของความสำคัญของหัวข้อตามลำดับจากมากไปหาน้อย ซึ่งมีผลต่อการแสดงผลทั้งด้านขนาดตัวอักษรและความสำคัญในแง่ของโครงสร้างเอกสารและ SEO (Search Engine Optimization) ดังนี้
<h1> หัวข้อหลัก (Main Heading)
- ลักษณะ
<h1>ใช้สำหรับหัวข้อที่สำคัญที่สุดในหน้าเว็บ หนึ่งหน้าเว็บควรมี<h1>เพียงแท็กเดียวเพื่อความชัดเจนของโครงสร้าง - ขนาดตัวอักษร ขนาดใหญ่ที่สุดในบรรดาหัวข้อ
- SEO เป็นหัวข้อที่เครื่องมือค้นหาจะให้ความสำคัญมากที่สุด
ตัวอย่าง
<h1>Welcome to My Website</h1>
<h2> หัวข้อรอง (Subheading)
- ลักษณะ ใช้สำหรับหัวข้อรองที่อยู่ถัดจาก
<h1>อาจใช้เพื่ออธิบายส่วนต่าง ๆ ของเนื้อหาที่เกี่ยวข้องกับหัวข้อหลัก - ขนาดตัวอักษร เล็กกว่าหัวข้อ
<h1> - SEO ยังคงมีความสำคัญมาก แต่ไม่เท่ากับ
<h1>
ตัวอย่าง
<h2>Features of Our Website</h2>
<h3> หัวข้อระดับ 3 (Sub-Subheading)
- ลักษณะ ใช้สำหรับหัวข้อที่เป็นรายละเอียดเพิ่มเติมของ
<h2> - ขนาดตัวอักษร เล็กลงมาอีกขั้น
- SEO มีความสำคัญรองลงมา แต่ยังช่วยให้โครงสร้างเนื้อหามีความชัดเจน
ตัวอย่าง
<h3>User-Friendly Design</h3>
<h4> หัวข้อระดับ 4
- ลักษณะ ใช้สำหรับหัวข้อย่อยของ
<h3>ซึ่งเป็นการเจาะลึกในหัวข้อที่เฉพาะเจาะจงมากขึ้น - ขนาดตัวอักษร เล็กลงกว่า
<h3> - SEO มีความสำคัญน้อยลงเมื่อเทียบกับ
<h3>
ตัวอย่าง
<h4>Responsive Layout</h4>
<h5> หัวข้อระดับ 5
- ลักษณะ เป็นหัวข้อย่อยที่แคบลงมาอีก โดยจะอธิบายเพิ่มเติมเกี่ยวกับหัวข้อที่อยู่ใน
<h4> - ขนาดตัวอักษร เล็กกว่าหัวข้ออื่น ๆ ที่อยู่ระดับบน
- SEO มีความสำคัญน้อยลงอีก แต่ยังคงมีประโยชน์ในด้านการจัดโครงสร้างเนื้อหา
ตัวอย่าง
<h5>Optimized for All Devices</h5>
<h6> หัวข้อระดับ 6 (หัวข้อที่มีความสำคัญน้อยที่สุด)
- ลักษณะ ใช้สำหรับหัวข้อที่มีรายละเอียดเล็กน้อยที่สุด โดยเป็นหัวข้อย่อยสุดท้ายในโครงสร้าง
- ขนาดตัวอักษร เล็กที่สุดในบรรดาหัวข้อทั้งหมด
- SEO มีความสำคัญน้อยที่สุด แต่ยังมีบทบาทในเรื่องการจัดการโครงสร้างของเนื้อหา
ตัวอย่าง
<h6>Compatible with Mobile Devices</h6>
ความสำคัญของการใช้แท็ก <h1> ถึง <h6>
ช่วยจัดระเบียบเนื้อหา ทำให้โครงสร้างของเอกสารชัดเจน และช่วยให้ผู้อ่านเข้าใจลำดับความสำคัญของหัวข้อได้ง่าย
ส่งผลต่อ SEO เครื่องมือค้นหาอย่าง Google จะอ่านแท็กเหล่านี้เพื่อตรวจสอบความสำคัญของเนื้อหา ดังนั้นการใช้ <h1> ถึง <h6> อย่างถูกต้องจะช่วยเพิ่มโอกาสในการแสดงผลในอันดับที่ดีขึ้น
ความสะดวกในการเข้าถึง ผู้ใช้ที่ใช้เครื่องมือช่วยการเข้าถึง (เช่น screen readers) สามารถเข้าใจโครงสร้างและข้ามไปยังส่วนต่าง ๆ ของเนื้อหาได้สะดวกขึ้น
สรุป
การใช้ <h1> ถึง <h6> อย่างเหมาะสม ไม่เพียงแต่ช่วยจัดระเบียบเนื้อหาให้มีโครงสร้างที่ดี แต่ยังช่วยเพิ่มประสิทธิภาพในการค้นหาและทำให้เว็บไซต์มีความเป็นมืออาชีพมากขึ้น