
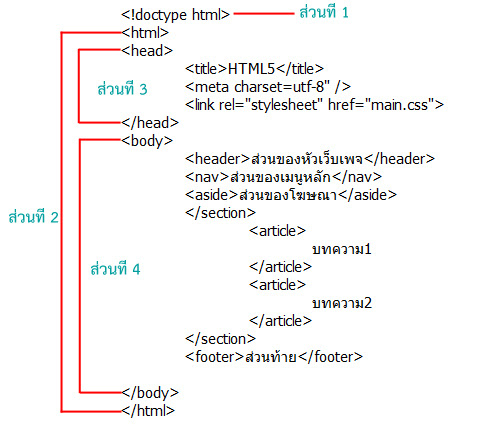
HTML (Hypertext Markup Language) เป็นภาษาที่ใช้สำหรับการสร้างหน้าเว็บ โดยโครงสร้างพื้นฐานของ HTML มีส่วนประกอบหลัก ๆ ดังนี้
DOCTYPE Declaration
เป็นการประกาศประเภทของเอกสาร ซึ่งช่วยให้เบราว์เซอร์ทราบว่าเรากำลังใช้เวอร์ชัน HTML ใด
ตัวอย่างเช่น
<!DOCTYPE html>
นี่เป็นการประกาศว่าเอกสารนี้ใช้ HTML5 ซึ่งเป็นเวอร์ชันล่าสุดของ HTML
ส่วน <html>
ส่วนนี้คือโครงหลักของเอกสาร HTML ทั้งหมด จะครอบคลุมส่วนประกอบทั้งหมดของหน้าเว็บ
<html lang="en">
<!-- โค้ดทั้งหมดของ HTML จะอยู่ภายในแท็กนี้ -->
</html>
แอตทริบิวต์ lang="en" ใช้กำหนดภาษาของเอกสาร ซึ่งสามารถปรับเป็นภาษาอื่นได้ เช่น th สำหรับภาษาไทย
