
CSS (Cascading Style Sheets) คือภาษาที่ใช้ในการจัดรูปแบบและตกแต่งเว็บไซต์ที่สร้างด้วย HTML เพื่อทำให้หน้าเว็บดูสวยงามและน่าสนใจมากขึ้น ในการเขียน CSS มีโครงสร้างหลัก ๆ ดังนี้
โครงสร้าง CSS
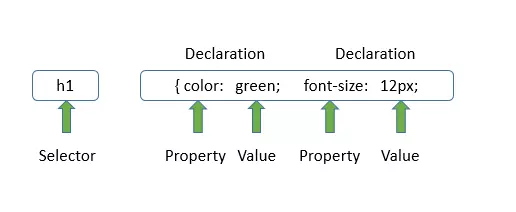
selector {
property: value;
property: value;
...
}
- Selector (ตัวเลือก) คือส่วนที่บอกว่าเราต้องการให้กฎ CSS นี้ใช้กับองค์ประกอบไหนใน HTML เช่น
pสำหรับแท็ก<p>,.classสำหรับ class,#idสำหรับ id - Property (คุณสมบัติ) คือสิ่งที่เราต้องการเปลี่ยนแปลง เช่น สีของตัวอักษร (color), ขนาดของตัวอักษร (font-size), ระยะห่าง (margin/padding) เป็นต้น
- Value (ค่า) คือค่าที่เรากำหนดให้กับคุณสมบัติ เช่น
redสำหรับสี,16pxสำหรับขนาดตัวอักษร
ประเภทของ Selectors
Element Selector ใช้เลือกทุกองค์ประกอบที่เป็นแท็กนั้น ๆ
Continue reading “CSS Syntax เขียนยังไง”