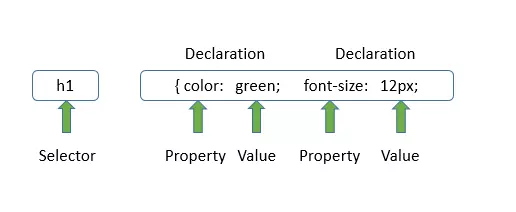
CSS Selectors คือวิธีการที่ใช้ในการระบุหรือเลือกองค์ประกอบ (element) บนหน้าเว็บเพื่อที่จะทำการกำหนดสไตล์ให้กับองค์ประกอบนั้น ๆ ใน CSS เราสามารถใช้ selectors ได้หลากหลายรูปแบบเพื่อเลือกองค์ประกอบตามชื่อแท็ก, class, id, ลักษณะความสัมพันธ์ และสถานะต่าง ๆ ขององค์ประกอบ
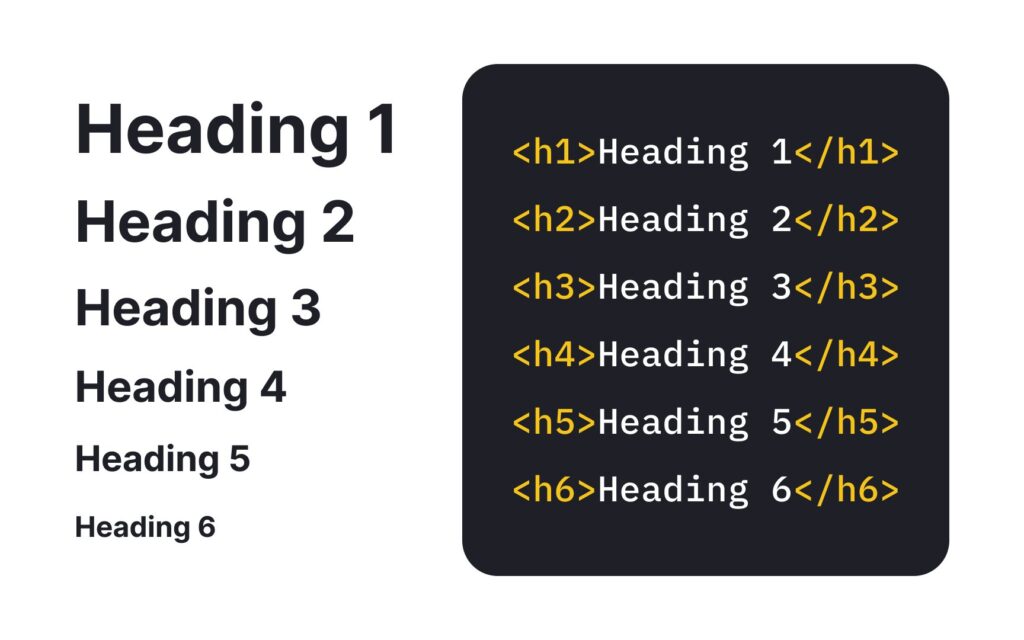
Type Selector
เลือกองค์ประกอบโดยใช้ชื่อแท็ก (tag name)
p {
color: blue;
}
ตัวอย่างนี้จะทำให้ข้อความใน <p> ทุกตัวในหน้าเว็บมีสีฟ้า
Class Selector
เลือกองค์ประกอบที่มีการกำหนด class ใด class หนึ่ง
.button {
background-color: green;
}
จะเลือกองค์ประกอบที่มี class="button" และให้มีพื้นหลังสีเขียว