
Padding ใน CSS คือระยะห่างระหว่าง เนื้อหา (content) กับ ขอบ (border) ขององค์ประกอบ (element) มันจะเพิ่มพื้นที่ภายในองค์ประกอบ แต่ไม่กระทบกับขนาดความกว้างหรือความสูงขององค์ประกอบ ยกเว้นในกรณีที่มีการกำหนดอย่างชัดเจน Padding ช่วยทำให้เนื้อหาดูไม่เบียดจนเกินไป
รูปแบบการใช้ Padding
คุณสามารถกำหนดค่า Padding ได้หลายรูปแบบดังนี้
- ค่าเดียว
padding: 20px;
การกำหนดค่าเดียวนี้ จะใช้กับทุกด้าน (บน, ขวา, ล่าง, ซ้าย) ขององค์ประกอบ
- สองค่า
padding: 20px 10px;
20px ใช้กับด้านบนและด้านล่าง
10px ใช้กับด้านขวาและด้านซ้าย
- สามค่า
padding: 20px 10px 5px;
20px ใช้กับด้านบน
10px ใช้กับด้านขวาและด้านซ้าย
5px ใช้กับด้านล่าง
- สี่ค่า
padding: 20px 10px 5px 15px;
20px ใช้กับด้านบน
10px ใช้กับด้านขวา
5px ใช้กับด้านล่าง
15px ใช้กับด้านซ้าย
การกำหนด Padding เฉพาะด้าน
คุณสามารถกำหนดค่า Padding สำหรับแต่ละด้านได้โดยใช้คำสั่งต่อไปนี้
- padding-top เพิ่ม Padding เฉพาะด้านบน
padding-top: 20px;
- padding-right เพิ่ม Padding เฉพาะด้านขวา
padding-right: 10px;
- padding-bottom เพิ่ม Padding เฉพาะด้านล่าง
padding-bottom: 5px;
- padding-left เพิ่ม Padding เฉพาะด้านซ้าย
padding-left: 15px;
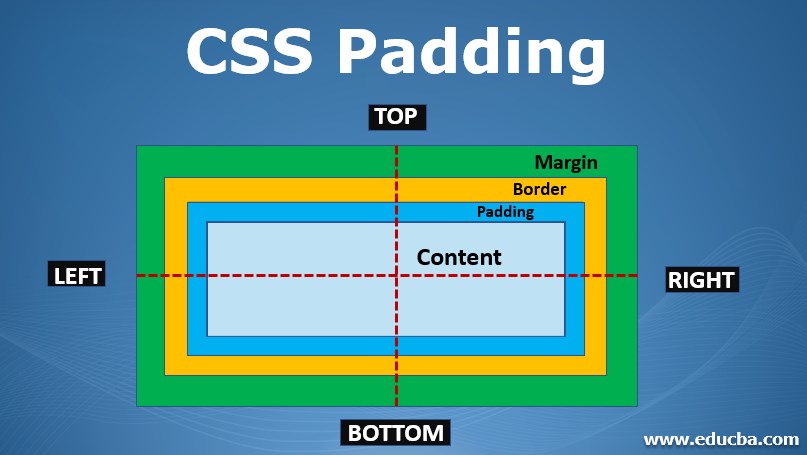
Padding กับ Box Model
Padding เป็นส่วนหนึ่งของ Box Model ใน CSS ซึ่งประกอบด้วย
- Content (เนื้อหา เช่น ข้อความหรือรูปภาพ)
- Padding (ระยะห่างรอบๆ เนื้อหา)
- Border (ขอบ)
- Margin (ระยะห่างนอกองค์ประกอบ)
ขนาดขององค์ประกอบ (ความกว้างและความสูง) จะถูกปรับเมื่อใช้ box-sizing: content-box; แต่จะไม่ถูกปรับเมื่อใช้ box-sizing: border-box;
ตัวอย่างการใช้ content-box
width: 100px; /* กำหนดความกว้าง */
padding: 20px; /* เพิ่ม Padding ด้านละ 20px */
องค์ประกอบนี้จะมีความกว้างทั้งหมด 100px + 20px (ซ้าย) + 20px (ขวา) = 140px
แต่ถ้าใช้ border-box
box-sizing: border-box;
width: 100px; /* ความกว้างคงที่ที่ 100px */
padding: 20px;
องค์ประกอบนี้จะยังคงความกว้างอยู่ที่ 100px โดยที่ Padding จะรวมอยู่ในความกว้างนี้
การใช้ Padding แบบเปอร์เซ็นต์
Padding สามารถใช้ค่าเป็นเปอร์เซ็นต์ได้เช่นกัน
padding: 10%;
ค่าที่เป็นเปอร์เซ็นต์นี้จะคำนวณจากความกว้างขององค์ประกอบพ่อ (parent element) ดังนั้น 10% จะหมายถึง 10% ของความกว้างขององค์ประกอบพ่อ ไม่ใช่ความสูงขององค์ประกอบนั้นเอง
การเปรียบเทียบ Padding กับ Margin
- Padding อยู่ภายในขอบ (ระหว่างเนื้อหากับขอบ)
- Margin อยู่ภายนอกขอบ (ระหว่างขอบกับพื้นที่ภายนอก)
ตัวอย่าง
div {
padding: 20px; /* อยู่ภายในองค์ประกอบ */
margin: 20px; /* อยู่ภายนอกองค์ประกอบ */
}
ตัวอย่างการใช้งาน
ตัวอย่างการใช้ Padding จริง
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 2px solid black;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box">
ข้อความในกล่องที่มี Padding
</div>
</body>
</html>
ในตัวอย่างนี้ เนื้อหาภายใน div จะมี Padding 20px รอบๆ ทำให้ข้อความมีพื้นที่ห่างจากขอบกล่องสีน้ำเงิน
สรุป
- Padding ใช้เพื่อเพิ่มพื้นที่ภายในองค์ประกอบ (ระหว่างเนื้อหากับขอบ)
- สามารถกำหนด Padding ให้แต่ละด้านได้หรือใช้ค่าเดียวกับทุกด้าน
- Padding จะกระทบกับขนาดองค์ประกอบใน Box Model เมื่อใช้
box-sizing: content-box;แต่จะไม่กระทบเมื่อใช้box-sizing: border-box;