
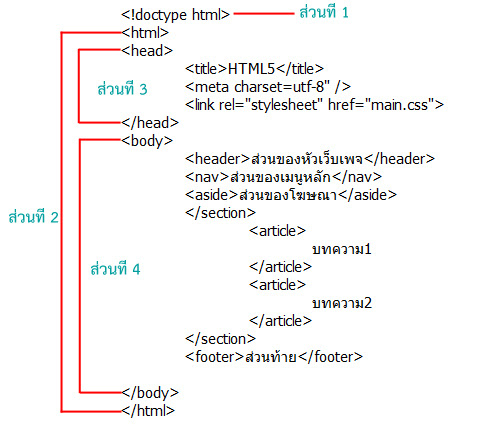
HTML (Hypertext Markup Language) เป็นภาษาที่ใช้สำหรับการสร้างหน้าเว็บ โดยโครงสร้างพื้นฐานของ HTML มีส่วนประกอบหลัก ๆ ดังนี้
DOCTYPE Declaration
เป็นการประกาศประเภทของเอกสาร ซึ่งช่วยให้เบราว์เซอร์ทราบว่าเรากำลังใช้เวอร์ชัน HTML ใด
ตัวอย่างเช่น
<!DOCTYPE html>
นี่เป็นการประกาศว่าเอกสารนี้ใช้ HTML5 ซึ่งเป็นเวอร์ชันล่าสุดของ HTML
ส่วน <html>
ส่วนนี้คือโครงหลักของเอกสาร HTML ทั้งหมด จะครอบคลุมส่วนประกอบทั้งหมดของหน้าเว็บ
<html lang="en">
<!-- โค้ดทั้งหมดของ HTML จะอยู่ภายในแท็กนี้ -->
</html>
แอตทริบิวต์ lang="en" ใช้กำหนดภาษาของเอกสาร ซึ่งสามารถปรับเป็นภาษาอื่นได้ เช่น th สำหรับภาษาไทย
ส่วน <head>
ส่วนนี้ใช้สำหรับใส่ข้อมูลที่ไม่แสดงผลในหน้าเว็บโดยตรง เช่น การเชื่อมโยงกับไฟล์ CSS, ใส่เมตาแท็ก, และกำหนดชื่อของหน้า
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ชื่อของหน้าเว็บ</title>
<link rel="stylesheet" href="styles.css">
</head>
<meta charset="UTF-8">ระบุการเข้ารหัสตัวอักษรของเอกสาร<meta name="viewport">ช่วยให้หน้าเว็บแสดงผลได้ดีบนอุปกรณ์ทุกขนาด<title>ใช้กำหนดชื่อของหน้าเว็บที่จะแสดงในแท็บของเบราว์เซอร์<link>ใช้เชื่อมโยงกับไฟล์ CSS ภายนอก
ส่วน <body>
ส่วนนี้คือเนื้อหาหลักของหน้าเว็บที่จะแสดงผลต่อผู้ใช้ ประกอบไปด้วยข้อความ รูปภาพ ลิงก์ ปุ่ม และองค์ประกอบต่าง ๆ ที่แสดงผลบนเว็บเพจ
<body>
<h1>ยินดีต้อนรับสู่เว็บไซต์</h1>
<p>นี่คือย่อหน้าของข้อความ</p>
<img src="image.jpg" alt="รูปภาพ">
<a href="https://example.com">คลิกที่นี่</a>
</body>
<h1>ถึง<h6>ใช้สำหรับการสร้างหัวข้อ โดย<h1>เป็นหัวข้อหลักที่สุด<p>ใช้สำหรับการสร้างย่อหน้าของข้อความ<img>ใช้สำหรับแสดงภาพ โดยต้องระบุแอตทริบิวต์src(ตำแหน่งของรูปภาพ) และalt(ข้อความอธิบายรูปภาพในกรณีที่รูปภาพไม่โหลด)<a>ใช้สำหรับสร้างลิงก์ไปยังหน้าอื่น
องค์ประกอบอื่น ๆ ที่พบบ่อยใน <body>
- ลิสต์ มีทั้งลิสต์แบบเรียงลำดับและไม่เรียงลำดับ
<ul>
<li>รายการที่ 1</li>
<li>รายการที่ 2</li>
</ul>
<ol>
<li>รายการที่ 1</li>
<li>รายการที่ 2</li>
</ol>
- ฟอร์ม (Forms) ใช้สำหรับการป้อนข้อมูลจากผู้ใช้
<form action="submit_form.php" method="POST">
<label for="name">ชื่อ:</label>
<input type="text" id="name" name="name">
<input type="submit" value="ส่ง">
</form>
<form>ใช้สร้างฟอร์ม
<input>ใช้สร้างช่องป้อนข้อมูล เช่น ช่องข้อความหรือปุ่มส่ง
ตัวอย่างโครงสร้าง HTML ทั้งหมด
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ตัวอย่างโครงสร้าง HTML</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>ยินดีต้อนรับสู่เว็บไซต์ของฉัน</h1>
<p>นี่คือย่อหน้าของข้อความที่แสดงในหน้าเว็บ</p>
<img src="image.jpg" alt="รูปภาพตัวอย่าง">
<a href="https://example.com">คลิกที่นี่เพื่อไปยังลิงก์อื่น</a>
<h2>รายการที่ไม่เรียงลำดับ</h2>
<ul>
<li>รายการที่ 1</li>
<li>รายการที่ 2</li>
</ul>
<h2>ฟอร์มป้อนข้อมูล</h2>
<form action="submit_form.php" method="POST">
<label for="name">ชื่อ:</label>
<input type="text" id="name" name="name">
<input type="submit" value="ส่ง">
</form>
</body>
</html>
โครงสร้างนี้คือพื้นฐานที่ทุกหน้าเว็บจำเป็นต้องมี การปรับแต่งเพิ่มเติมสามารถทำได้ตามความต้องการ เช่น การเพิ่ม CSS หรือ JavaScript เพื่อเพิ่มความสามารถและความสวยงามให้กับหน้าเว็บไซต์ของเรา