
CSS Margin คือคุณสมบัติใน CSS ที่ใช้ในการสร้างช่องว่างรอบๆ ขอบขององค์ประกอบ (Element) หรือที่เรียกว่า “ระยะห่างภายนอก” (outer spacing) ระหว่างองค์ประกอบในหน้าเว็บ การใช้ margin จะช่วยในการจัดวางองค์ประกอบให้ดูเรียบร้อยและเหมาะสมยิ่งขึ้น
ลักษณะการใช้งานของ CSS Margin
คุณสามารถกำหนดค่าของ margin ได้หลายวิธี โดยสามารถตั้งค่าให้กับทุกด้านขององค์ประกอบ (ด้านบน, ด้านขวา, ด้านล่าง, และด้านซ้าย) พร้อมกันหรือแยกกันได้ดังนี้
1. ใช้คุณสมบัติเดียว margin เพื่อกำหนดให้ทุกด้านพร้อมกัน
.element {
margin: 20px;
}
ในกรณีนี้ ทุกด้านขององค์ประกอบจะมีระยะห่าง (margin) 20px ทั้งด้านบน (top), ด้านขวา (right), ด้านล่าง (bottom), และด้านซ้าย (left)
2. ใช้ค่าหลายค่าใน margin เพื่อกำหนดด้านต่างๆ แยกกัน
คุณสามารถกำหนดค่า margin แบบเฉพาะเจาะจงสำหรับแต่ละด้านได้ โดยใช้ค่าหลายค่าในคำสั่งเดียวตามลำดับ
.element {
margin: 10px 20px 30px 40px;
}
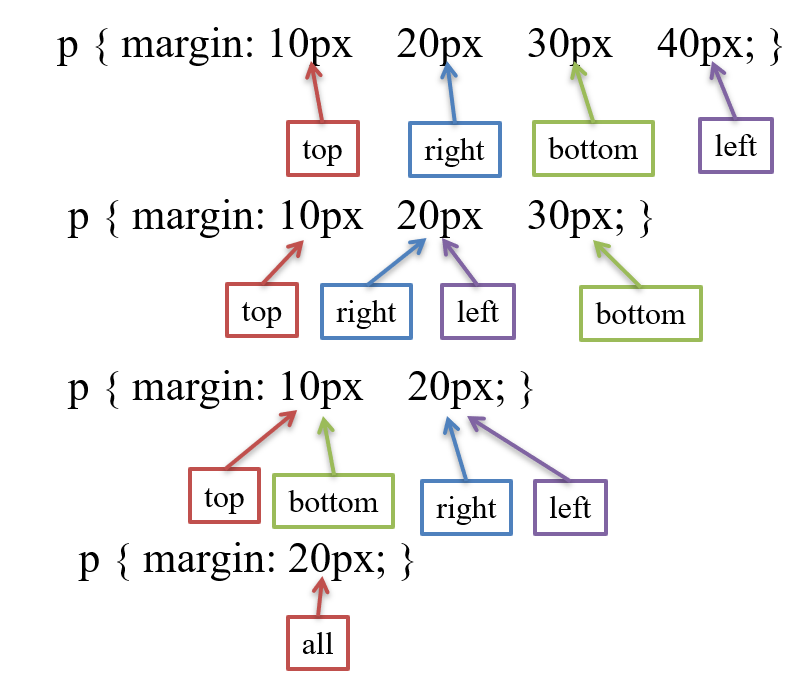
- ค่าแรก (10px) กำหนดระยะห่างด้านบน (top)
- ค่าอันที่สอง (20px) กำหนดระยะห่างด้านขวา (right)
- ค่าอันที่สาม (30px) กำหนดระยะห่างด้านล่าง (bottom)
- ค่าอันที่สี่ (40px) กำหนดระยะห่างด้านซ้าย (left)
3. ระยะห่างในแนวตั้งและแนวนอน
ถ้าใช้แค่ 2 ค่าใน margin ค่าแรกจะกำหนดระยะห่างในแนวตั้ง (บนและล่าง) และค่าอันที่สองกำหนดระยะห่างในแนวนอน (ซ้ายและขวา)
.element {
margin: 20px 40px;
}
- 20px สำหรับด้านบนและล่าง
- 40px สำหรับด้านซ้ายและขวา
4. ใช้คุณสมบัติแยกส่วน
หากคุณต้องการกำหนดค่าให้แต่ละด้านแยกกันอย่างชัดเจน คุณสามารถใช้คำสั่งที่แยกส่วนได้ เช่น
.element {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
ค่าที่สามารถใช้กับ margin
- ค่าเป็นตัวเลข หน่วยเป็น
px,em,rem,%ใช้กำหนดขนาดที่แน่นอน เช่น margin: 20px;
autoใช้เพื่อจัดองค์ประกอบให้อยู่ตรงกลางในแนวนอน โดยปกติจะใช้กับองค์ประกอบที่มีความกว้าง (width) กำหนดไว้
.element {
width: 50%;
margin: 0 auto;
}
ในตัวอย่างนี้ องค์ประกอบจะถูกจัดให้อยู่ตรงกลางหน้าจอ
inheritกำหนดให้รับค่าmarginจากองค์ประกอบแม่ (parent element)
initialคืนค่าmarginไปยังค่าดั้งเดิมของเบราว์เซอร์
การยุบระยะห่าง (Margin Collapse)
ในบางกรณี เช่นการใช้งานกับองค์ประกอบที่อยู่ติดกัน ขอบด้านบนและด้านล่างอาจจะมีการ “ยุบ” ระยะห่างเกิดขึ้น หมายความว่าระยะห่างที่มากที่สุดในระหว่างสององค์ประกอบจะถูกใช้แทนที่จะบวกกัน ตัวอย่างเช่น
<div class="box-1" style="margin-bottom: 30px;"></div>
<div class="box-2" style="margin-top: 20px;"></div>
ในกรณีนี้ ระยะห่างระหว่างสองกล่องจะเท่ากับ 30px แทนที่จะเป็น 50px (30px + 20px)
ตัวอย่างการใช้งาน
<!DOCTYPE html>
<html lang="th">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Margin Example</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: #4CAF50;
margin: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
ในตัวอย่างนี้ กล่องสีเขียวจะมีระยะห่าง 20px จากขอบขององค์ประกอบที่อยู่รอบๆ ทั้งสี่ด้าน
สรุป
margin ใน CSS เป็นคุณสมบัติสำคัญที่ใช้ในการควบคุมระยะห่างภายนอกขององค์ประกอบ ช่วยในการจัดตำแหน่งและสร้างความสวยงามให้กับหน้าเว็บ