
CSS สี (Color) เป็นหนึ่งในคุณสมบัติพื้นฐานที่ใช้ในการตกแต่งหน้าเว็บเพื่อเพิ่มความสวยงามและดึงดูดสายตา โดยใน CSS คุณสามารถกำหนดสีได้หลายรูปแบบ รวมถึงการใช้ชื่อสี (color names), รหัสสีแบบ Hex, ค่าสี RGB, ค่าสี HSL, และฟังก์ชันความโปร่งใส เช่น RGBA และ HSLA ต่อไปนี้จะเป็นคำอธิบายแบบละเอียดของแต่ละวิธี
ชื่อสี (Color Names)
CSS รองรับชื่อสีมาตรฐานมากกว่า 140 สี ซึ่งรวมถึงสีทั่วไป เช่น red, blue, green, yellow, และอื่นๆ ตัวอย่างการใช้งาน
h1 {
color: red;
}
รหัสสีแบบ Hex (Hexadecimal Colors)
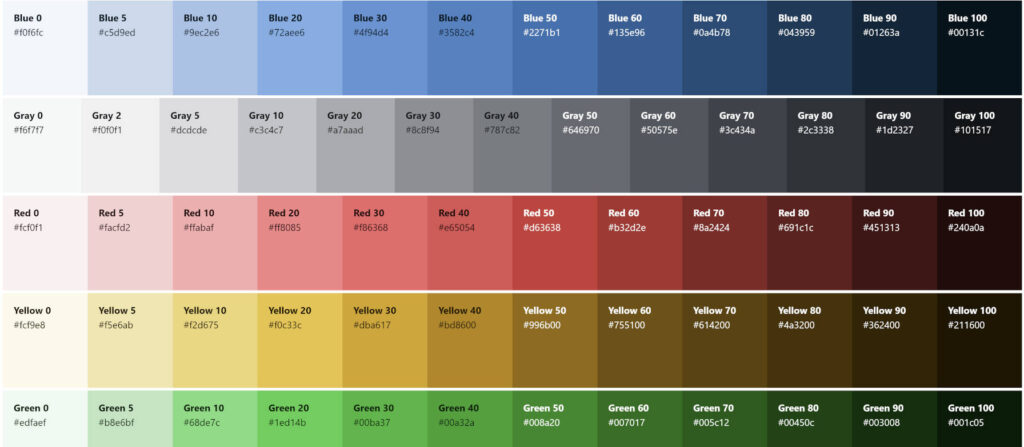
สีในรูปแบบนี้จะใช้เลขฐานสิบหกที่มี 6 ตัวอักษรเพื่อแสดงค่าสี โดยมีรูปแบบคือ #RRGGBB ซึ่ง RR หมายถึงค่าสีแดง (Red), GG หมายถึงค่าสีเขียว (Green), และ BB หมายถึงค่าสีน้ำเงิน (Blue) เช่น
p {
color: #FF5733; /* สีส้ม */
}
แต่ถ้าหากค่าสีแต่ละชุดมีค่าเหมือนกัน สามารถย่อเหลือ 3 หลักได้ เช่น
p {
color: #333; /* สีเทา */
}
ค่าสี RGB (RGB Colors)
สีในรูปแบบ RGB จะใช้ค่าเฉพาะของสีแดง (Red), สีเขียว (Green), และสีน้ำเงิน (Blue) โดยค่าจะอยู่ระหว่าง 0 ถึง 255 ตัวอย่างการใช้งาน
div {
color: rgb(255, 87, 51); /* สีส้ม */
}
ค่าสี RGBA (RGBA Colors)
คล้ายกับ RGB แต่จะมีองค์ประกอบเพิ่มเติมคือความโปร่งใส (Alpha) โดย A ค่าจะอยู่ระหว่าง 0 ถึง 1 ถ้าค่าเป็น 1 หมายถึงโปร่งใสน้อยที่สุด และ 0 หมายถึงโปร่งใสทั้งหมด
div {
color: rgba(255, 87, 51, 0.5); /* สีส้มโปร่งใส 50% */
}
ค่าสี HSL (Hue, Saturation, Lightness)
สีในรูปแบบนี้จะแสดงเป็นมุมสี (Hue) ที่มีค่าอยู่ระหว่าง 0 ถึง 360 องศา ส่วนค่าความอิ่มตัว (Saturation) และความสว่าง (Lightness) จะใช้เปอร์เซ็นต์ ตัวอย่างการใช้งาน
span {
color: hsl(15, 100%, 60%); /* สีส้ม */
}
ค่าสี HSLA (HSLA Colors)
คล้ายกับ HSL แต่มีองค์ประกอบความโปร่งใส (Alpha) เพิ่มเข้ามา โดยค่าอยู่ระหว่าง 0 ถึง 1 เช่น
span {
color: hsla(15, 100%, 60%, 0.7); /* สีส้มโปร่งใส 70% */
}
การนำไปใช้
- คุณสมบัติ
colorใช้ในการกำหนดสีของข้อความ - คุณสมบัติ
background-colorใช้ในการกำหนดสีพื้นหลัง - นอกจากนี้ยังสามารถใช้กำหนดสีในเส้นขอบ (
border-color), เงา (box-shadow,text-shadow), และอื่นๆ อีกมากมาย
ตัวอย่างการใช้งานหลายรูปแบบใน CSS
body {
background-color: #F0F8FF; /* สีพื้นหลังฟ้าอ่อน */
}
h1 {
color: rgb(0, 128, 0); /* สีเขียว */
}
p {
color: rgba(255, 0, 0, 0.8); /* สีแดงโปร่งใส */
}
button {
background-color: hsl(120, 60%, 50%); /* สีเขียวสดใส */
}
การเลือกใช้รูปแบบการกำหนดสีนั้นขึ้นอยู่กับความต้องการ และสไตล์ที่คุณต้องการให้เว็บไซต์ของคุณดู